Composing and publishing a post on Blogger is very easy to understand for beginners. At the same time, it offers features that a more advanced user can use for more advanced purposes. In this article, we will focus on posting on Blogger for beginners and will discuss some basic features that such a beginner might need.
This will open your post list which will be empty as shown below. In case there are already some posts, they will all appear on the right hand side pane of this window in chronological order of their creation.
You can see that this screen contains more buttons for New Post buttons. Clicking any of these buttons or the button shown in image for Path 1 will open the New Post editor for you. Furthermore, the link "Create a new post" will serve the same purpose. See below:
You can use this editor to insert basic text and to add different media like photographs and videos. There are a couple of different ways you can format your text with size options, font styles, paragraph, block quote and bullets etc. What really makes Blogger so easy and flexible is that it gives you the option to go into the HTML side of your composition and do all sorts of things with your posts that you would do with normal HTML. Pretty cool, han?
Blogger post editor comes with a small set of formatting options for beginners who are not familiar with how HTML tags work. Due to this, even first time bloggers can make professional looking blog posts. In later sections, we will see how to incorporate almost any kind of HTML in our posts to achieve high-end, superbly presented blog posts.
Blogger provides two types of views in its post editor. Already provided formatting options are available for the 'Compose' tab where user gets to see how blog text will actually appear in the post. We discuss this section for now. All we do here can be seen in HTML format by clicking on the HTML tab just next to the Compose tab. We will leave the HTML tab for advanced levels.
The following image illustrates already delivered features in Blogger's post editor. (click to enlarge)
Here are the text effects of these features:
This text is in Courier font style.
This text is changed to the largest text size this editor offers.
This text is italicized.
This text is bold.
This text is underlined.
This text uses strike through.
This text is plain, bold and underlined.
This text is italicized, bold and underlined.
This text is plain, bold, underlined and strike through.
This text is italicized, bold, underlined and strike through.
This text is highlighted in color.
Hope this post was helpful. For any queries, use the comments section.
Path 1: New Post Editor from Bloggr Home Screen
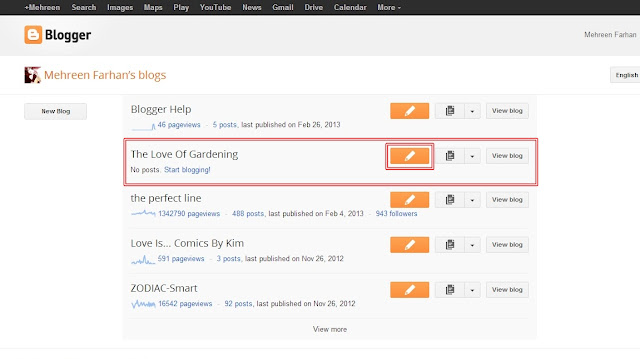
Start by clicking on the 'pen' button corresponding to your new blog. This is the 'New Post' button that you an access from your Blogger home screen.Path 2: New Post Editor from Blogger Posts List
Another way is to open your blog's post list, which is empty for now. Click open the drop down menu and click on 'Posts'.
You can see that this screen contains more buttons for New Post buttons. Clicking any of these buttons or the button shown in image for Path 1 will open the New Post editor for you. Furthermore, the link "Create a new post" will serve the same purpose. See below:
The 'New Post' Editor:
Here is the editor screen. Click to enlarge.You can use this editor to insert basic text and to add different media like photographs and videos. There are a couple of different ways you can format your text with size options, font styles, paragraph, block quote and bullets etc. What really makes Blogger so easy and flexible is that it gives you the option to go into the HTML side of your composition and do all sorts of things with your posts that you would do with normal HTML. Pretty cool, han?
Formatting Options in Blogger Post Editor
Blogger post editor comes with a small set of formatting options for beginners who are not familiar with how HTML tags work. Due to this, even first time bloggers can make professional looking blog posts. In later sections, we will see how to incorporate almost any kind of HTML in our posts to achieve high-end, superbly presented blog posts.
Blogger provides two types of views in its post editor. Already provided formatting options are available for the 'Compose' tab where user gets to see how blog text will actually appear in the post. We discuss this section for now. All we do here can be seen in HTML format by clicking on the HTML tab just next to the Compose tab. We will leave the HTML tab for advanced levels.
The following image illustrates already delivered features in Blogger's post editor. (click to enlarge)
Here are the text effects of these features:
Font Style:
This text is in default font style of the blog template.This text is in Courier font style.
Text Size:
This text is in the default text size of this blog, i.e., Normal.This text is changed to the largest text size this editor offers.
Headings:
This text shows the actual heading.
This text shows subheading.
This text shows minor heading.
This is normal text.Text Styles:
This is plain text.This text is italicized.
This text is bold.
This text is underlined.
This text is plain, bold and underlined.
This text is italicized, bold and underlined.
This text is plain, bold, underlined and strike through.
Text Color:
This text is in red.Text Highlight Color:
This text is not highlighted in any color.This text is highlighted in color.
Hyperlinks:
This text is a link.Text Alignment:
This text is left aligned.
This text is center aligned.
This text is right aligned.
Bullets and Numbering:
The following list is numbered.- Point 1
- Point 2
- Point 3
- Point 1
- Point 2
- Point 3
Block Quotes:
This text is in block quotes.


















0 comments:
Post a Comment